![[Inklingme-iter2-planning] MVP 방향성 재수립](/_next/image?url=https%3A%2F%2Fbnhwpfqowipytfquprwl.supabase.co%2Fstorage%2Fv1%2Fobject%2Fpublic%2Farticle_thumbnail%2Fthumbnails%2F9781568%2F2dc62126-09c1-4206-8d4b-10548cfa0154.webp&w=2400&q=75)
Zero to One
[Inklingme-iter2-planning] MVP 방향성 재수립
방향성 한 번 더 재수립 하자. 작업물도 다시 한 번 더..
방향성 한 번 더 재수립 하자. 작업물도 다시 한 번 더..
![[Inklingme-iter2-planning] MVP 방향성 재수립](/_next/image?url=https%3A%2F%2Fbnhwpfqowipytfquprwl.supabase.co%2Fstorage%2Fv1%2Fobject%2Fpublic%2Farticle_thumbnail%2Fthumbnails%2F9781568%2F2dc62126-09c1-4206-8d4b-10548cfa0154.webp&w=2400&q=75)
방향성 한 번 더 재수립 하자. 작업물도 다시 한 번 더..
![[InklingMe : Slice-1 : Action] 첫 번째 애자일 이터레이션을 가진 후 진행한 액션 후기](/_next/image?url=https%3A%2F%2Fbnhwpfqowipytfquprwl.supabase.co%2Fstorage%2Fv1%2Fobject%2Fpublic%2Farticle_image%2Fimages%2F8193698%2F450a84dc-3dfe-4976-83c0-0b28ea0f9342.webp&w=2400&q=75)
Agent의 성능을 강화하고 자동화된 문서 시스템을 구축했다.
![[InklignMe : Slice-1 : Recap] 조그만 기능 대비 쓸데없이 복잡한 엔지니어링 과정을 거쳤던 과정 회고](/_next/image?url=https%3A%2F%2Fbnhwpfqowipytfquprwl.supabase.co%2Fstorage%2Fv1%2Fobject%2Fpublic%2Farticle_thumbnail%2Fthumbnails%2F6492857%2Fe0ad9571-daf9-4b05-82b9-92614aee6c56.webp&w=2400&q=75)
프로젝트의 첫 번째 Slice에 대한 리캡, 엉망진창인 첫 애자일의 슬라이스, 첫 회고

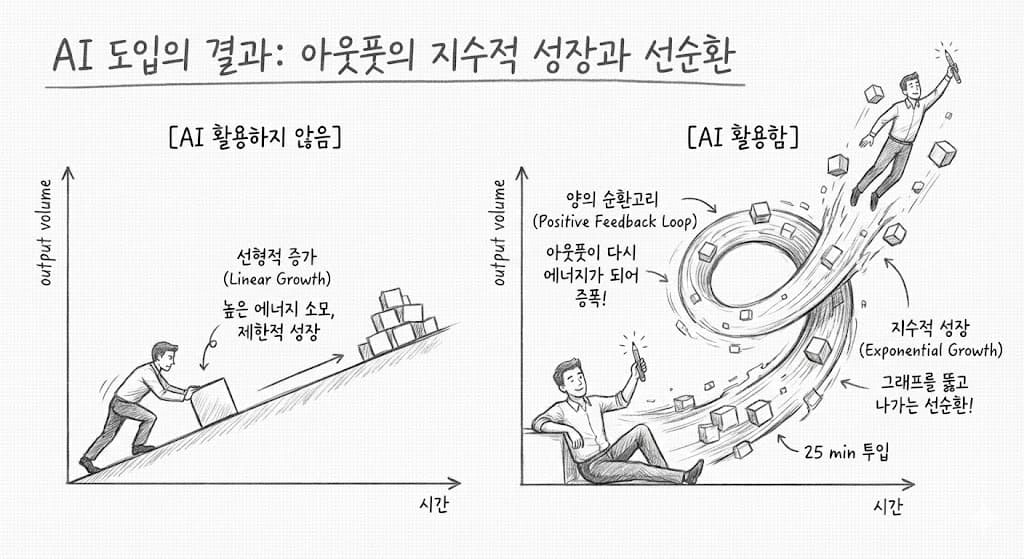
아웃풋 볼륨은 폭발적으로 늘어난다. 폭발적으로 늘어난 아웃풋 볼륨이 양의 순환고리처럼 거름이 되어 나를 성장 시켜주길

실패는 늦게 발견 할 수록 수습 비용이 크고 두 번 다 너무 늦게 발견했다. 6개월간의 실패 로그

아자아자 화이팅

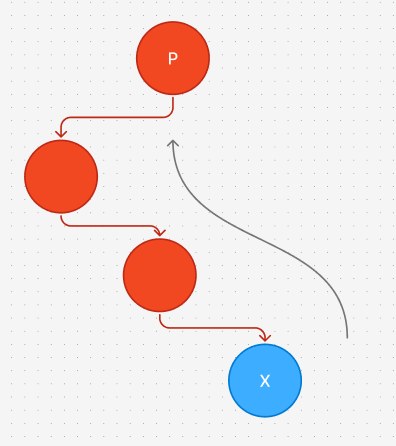
이진 검색 트리의 삽입,조회,삭제를 포함한 기본 연산들에 대한 게시글

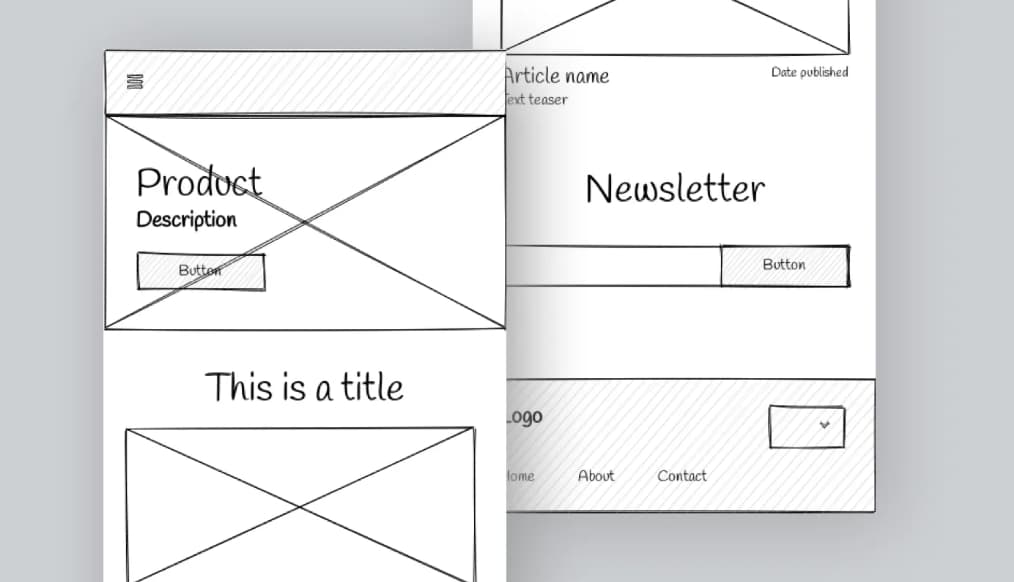
와이어프레임이라 무엇이며 로우파이, 하이파이 와이어프레임이 무엇일까

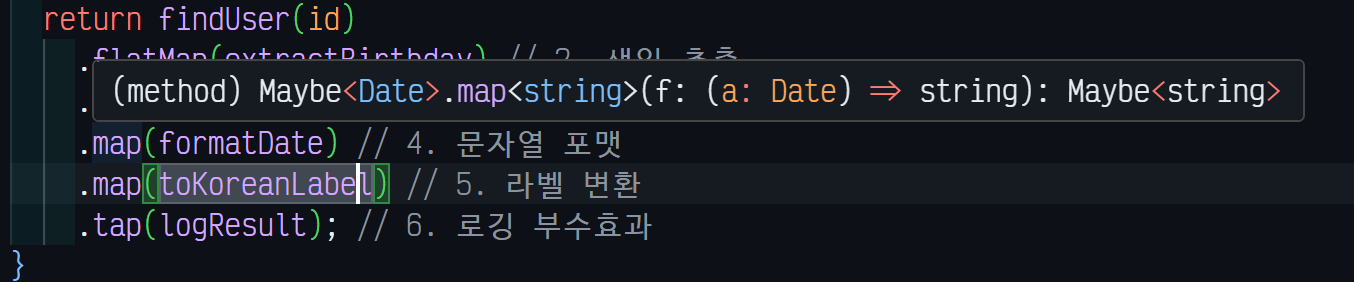
함수형 패러다임 속 모나드에 대한 간략한 설명과 Maybe 모나드 구현 및 사용 예시

프롬프트 엔지니어링을 이해하기 위한 얕은 지식들